
About
About Pages
It’s good practice for a website to have an About page. A lot of people look for this page when they first open a website and it can used to highlight the content of it or who you are. About pages in Quarto have some additional functionality that results in a nice layout and design. We will use the About page as the landing page (index) of your website.
In this task, it is up to you how much detail you would like to cover on this page. The idea is for this page to be front and center of your personal public homepage that we will to publish next week. Follow the steps below to create your About page.
Step 1 (part of pre-work)
- Collect links to your online profiles (e.g. GitHub, LinkedIn, ORCID, etc.)
- Write a short biography about yourself (1 paragraph, 2 two 3 sentences)
- Find a photo that you would like to show (can be portrait, can be a logo, can be a photo of something you like)
Step 2 (live in workshop)
Write up your About page using the Quarto file format.
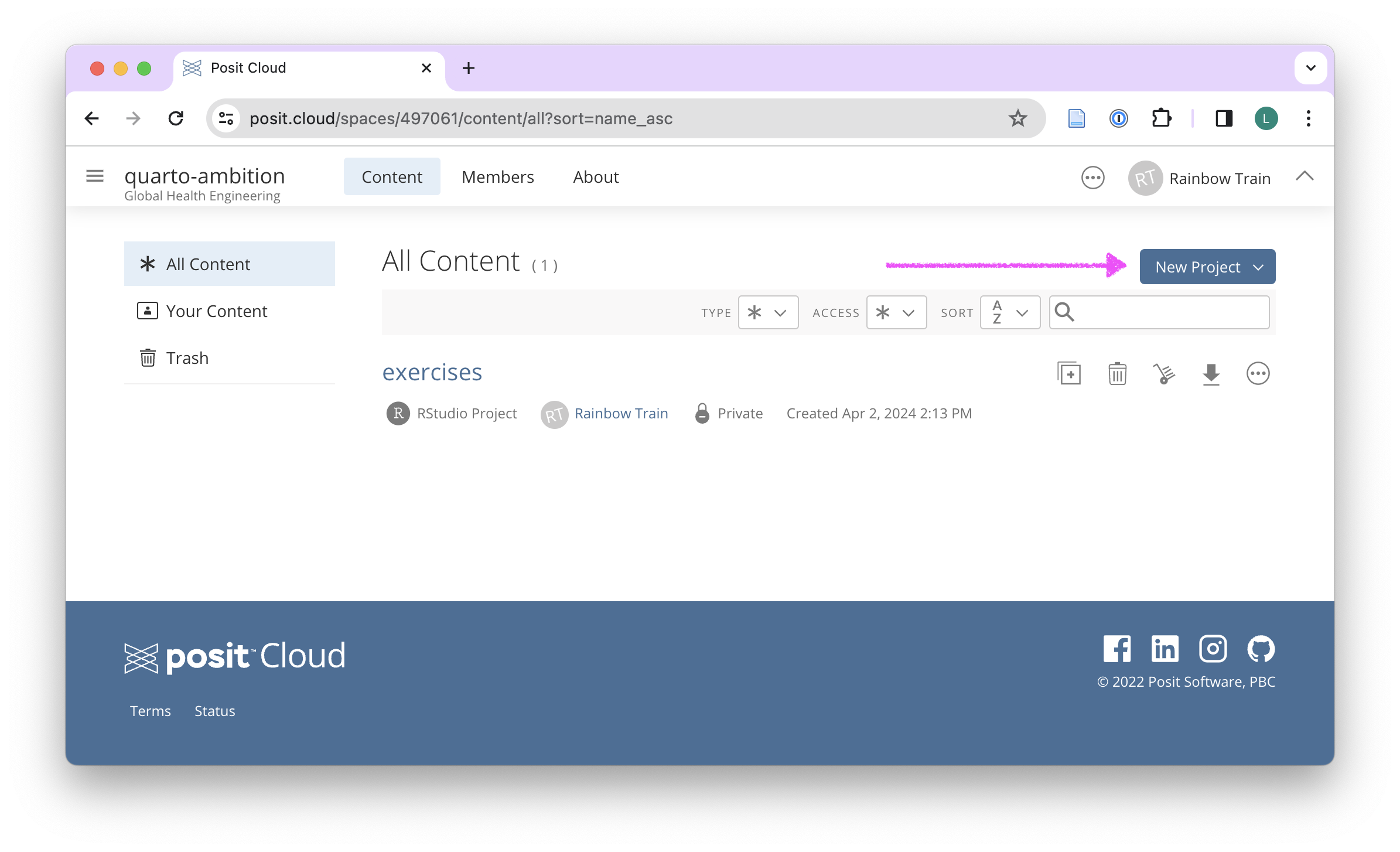
Open the “Content” page of the Posit Cloud workspace for the course: https://posit.cloud/spaces/502701/content/
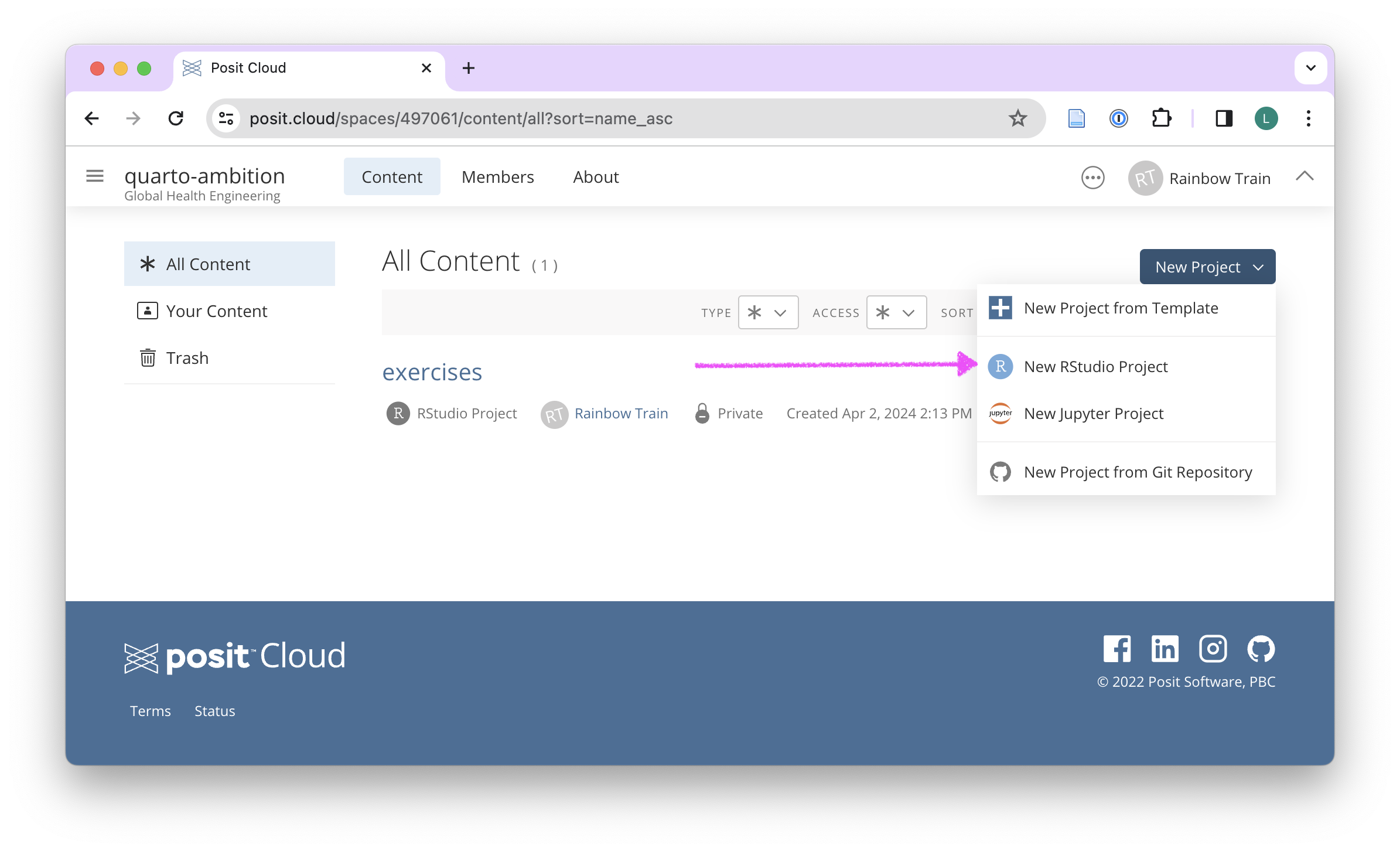
Click on “New Project” button to create a new project
- Click on “New RStudio Project”

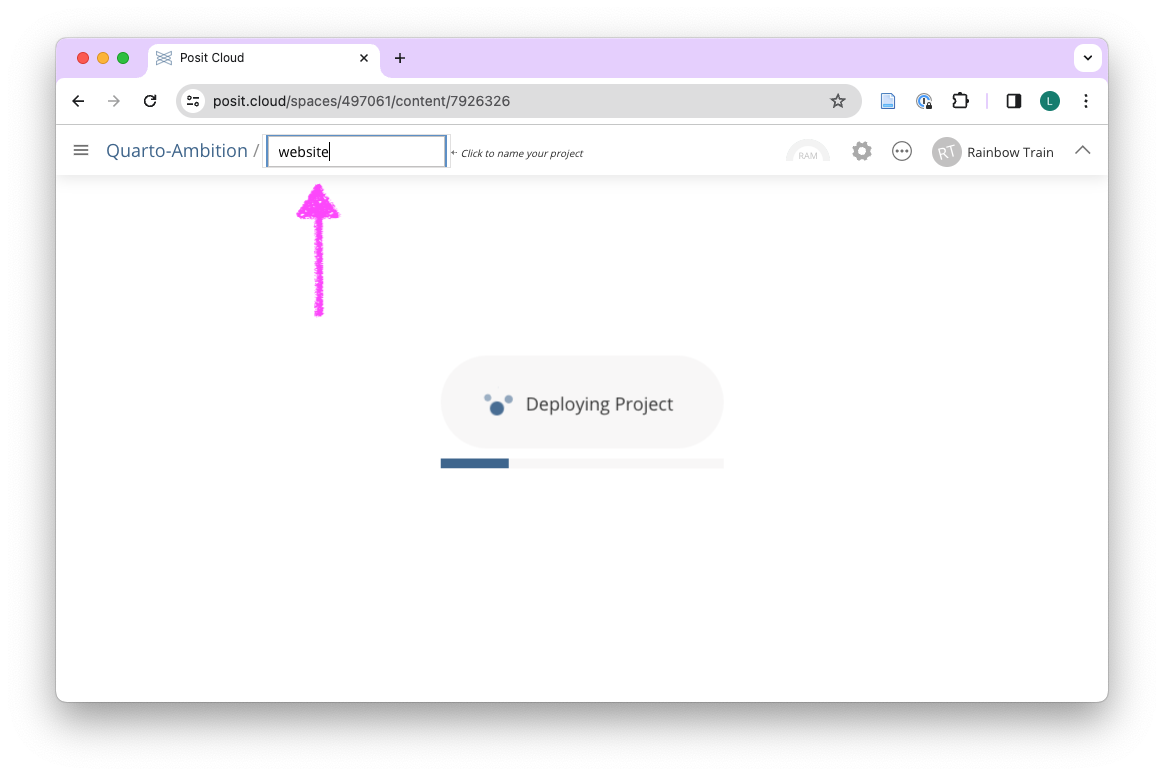
- While the project deploys, rename it from “Untitled Project” to “website” by clicking on the “Untitled Project” text in the top-left corner of the RStudio window. You can also rename it after deployment has concluded.

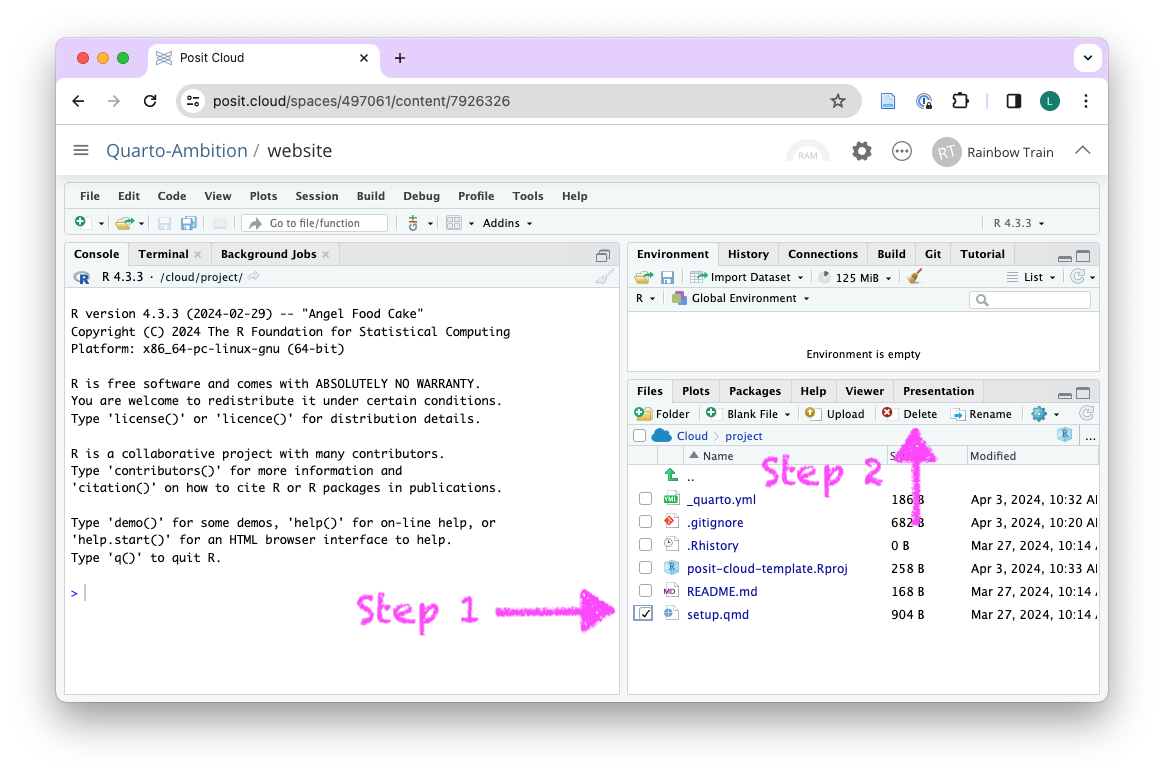
- Delete the
setup.qmdfrom the Files in the bottom-right window.

Delete or update the
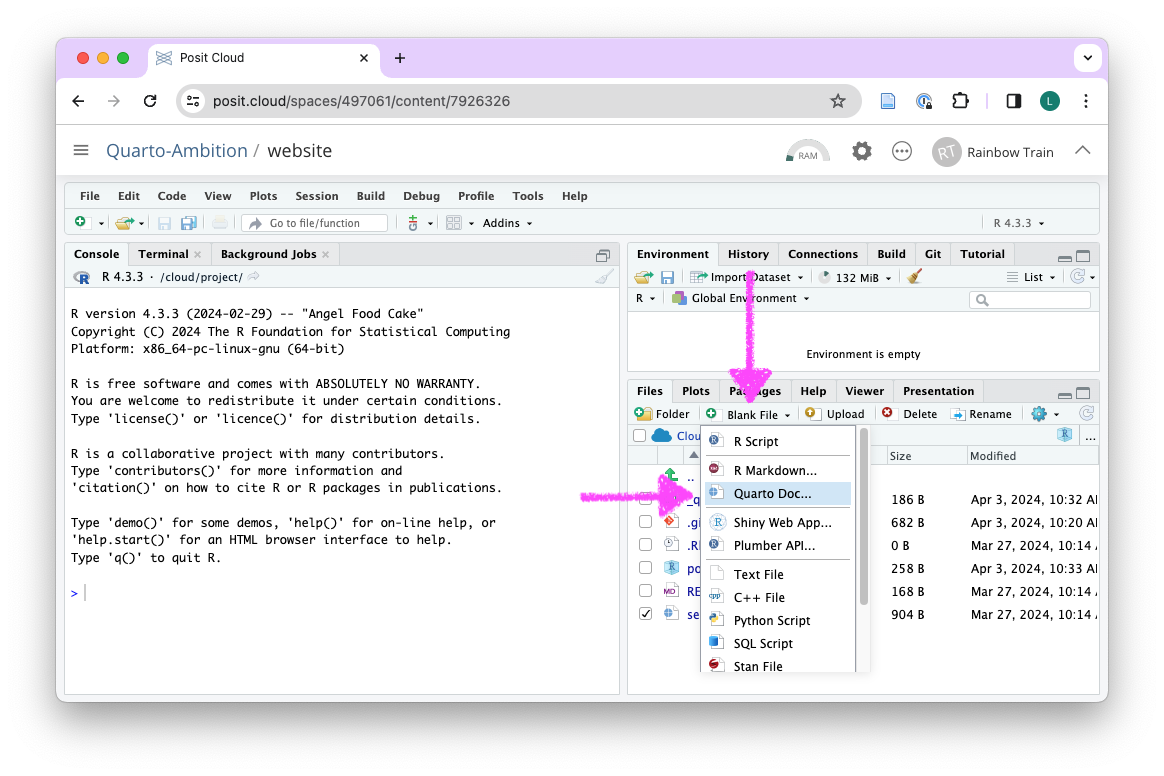
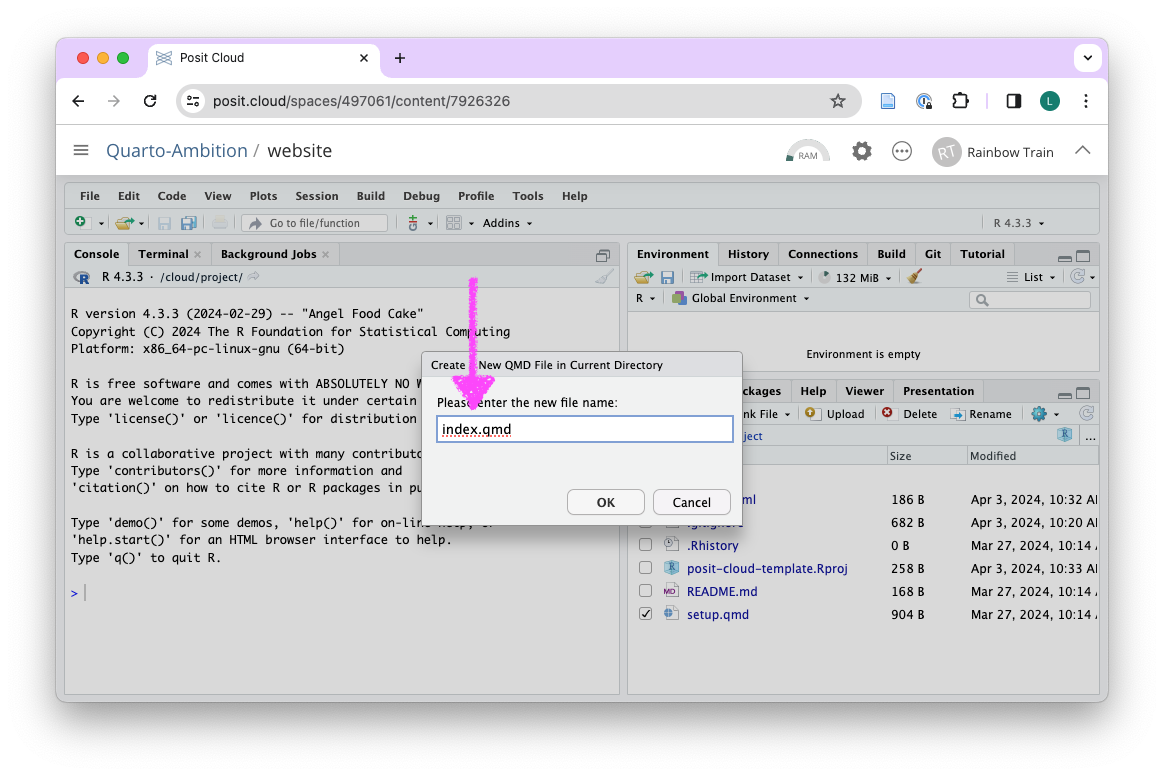
README.mdfile in the Files in the bottom-right window.Create a Blank file using Quarto Document, name it
index.qmdand save it in the root of the project.


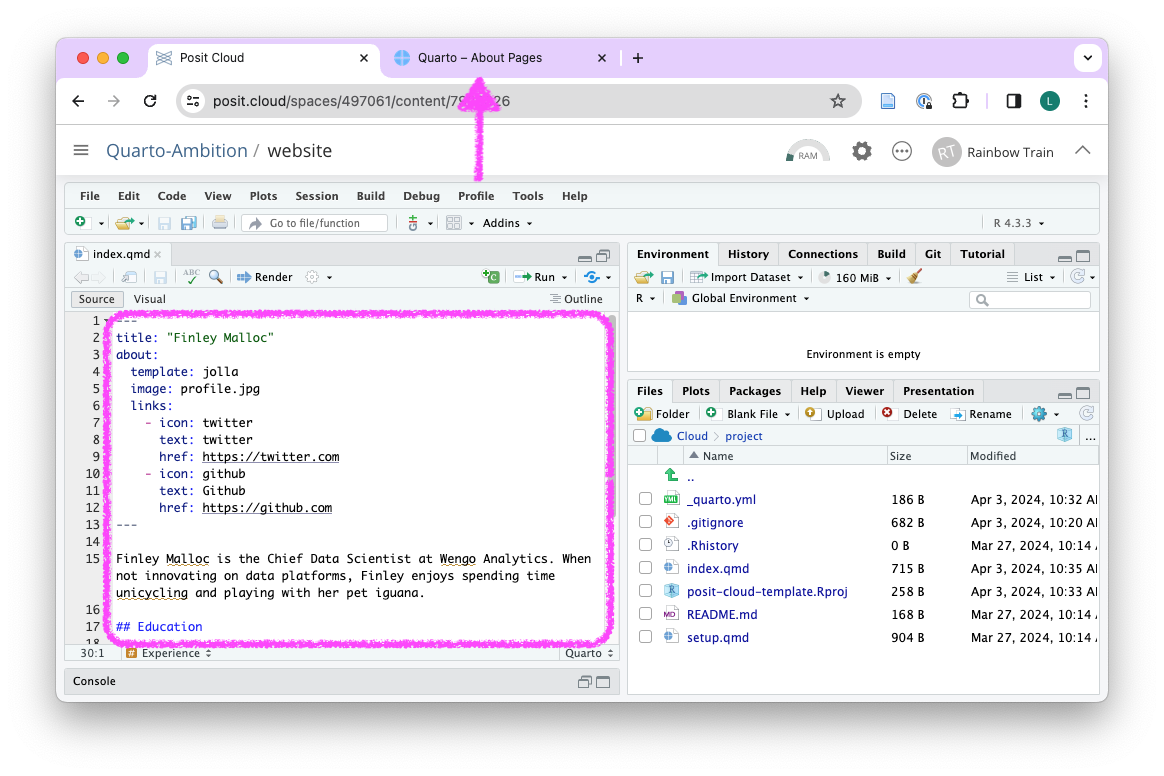
- Open the
index.qmdfile and write up your page with guidance (e.g. copy/paste and replace) from Quarto documentation for About Pages

Render the
index.qmdfile to see what your website will look likeKeep updating the
index.qmduntil you are satisfied with the content and layout (e.g. try a different template, add your profile photo to the project folder, etc.)
